Let me guess. You know what is a landing page and what can it do for your business. You also know what are the key elements of a high-converting landing page.
But you feel that it will be a time-consuming process to create a landing page!
Well, we will try to address that concern in this tutorial by sharing a step-by-step, easy-to-follow process on how to create a landing page.
Before You Start Creating a Landing Page
First things first – before you can begin the journey of creation, you need to choose a tool to create a landing page.
While you can create a landing page using any website builder such as Wix, or it might be offered as part of your email marketing provider such as GetResponse, having a landing page tool will not only speed up the process but will also give you some additional functionality such as A/B testing, Heatmaps, and better-converting templates. These features might be critical for you if you are looking to optimize your landing pages over time.
In this tutorial, we will use InstaPage which is super easy to use.
Step-by-Step Process of Creating a Landing Page
Step 1 – Login to or sign up for Instapage.
You will get a 2-week free trial, so you can try the below tutorial risk-free.
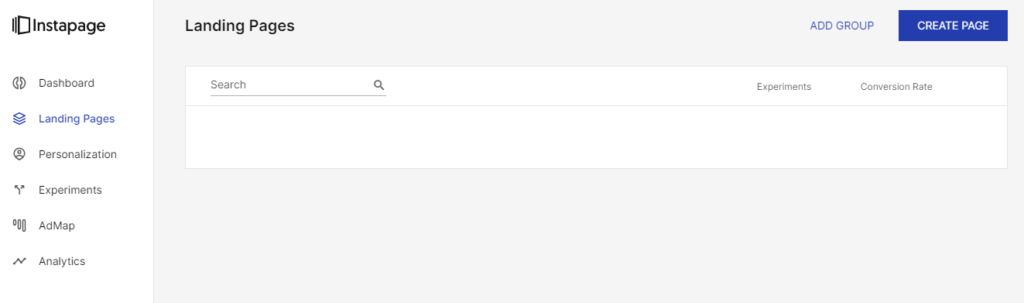
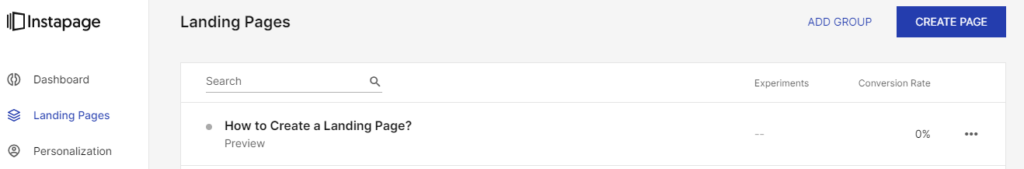
Step 2 – Select “Landing Pages” from the left side menu, then click “Create Page”.

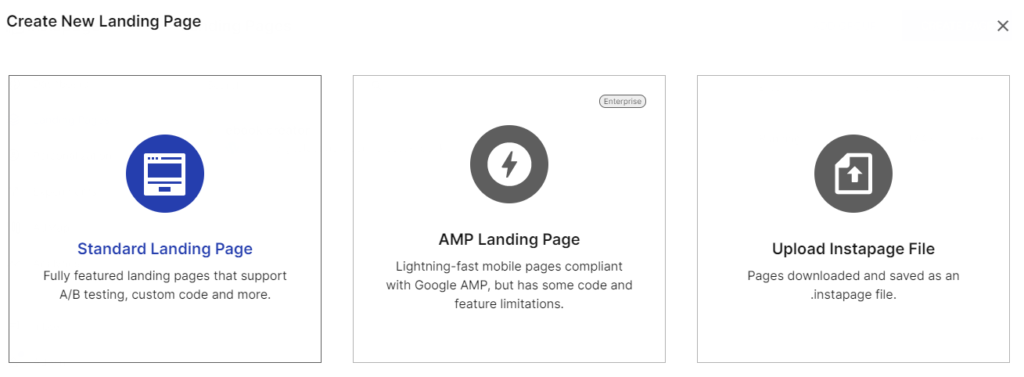
Step 3 – You will see three options. AMP pages are faster to load but quite limited in functionality, and generally do not convert as well as standard pages. Hence, we will go with the “Standard Landing Page” option.

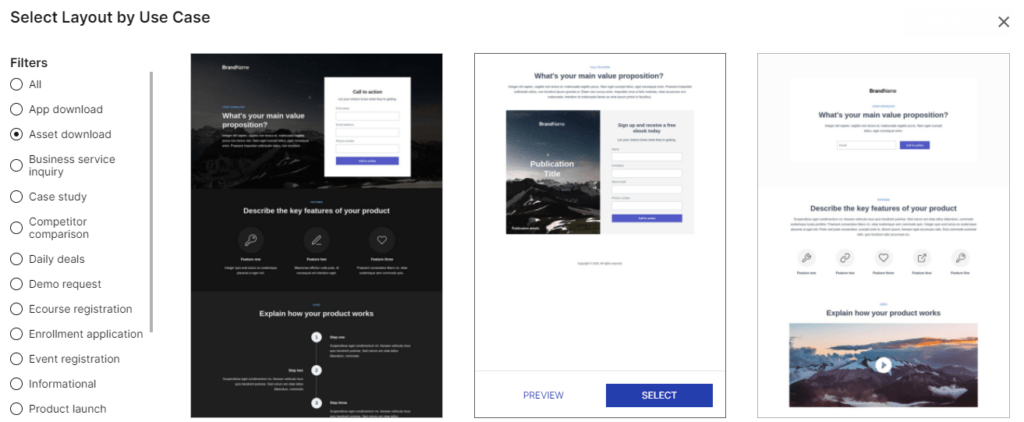
Step 4 – Next, you will be presented with an option to choose a template. Based on your goal, you can choose the template.

I would recommend not spending a lot of time here. Each template is just a starting point. So, you have the flexibility to change each and every detail of the landing page template.
Step 5 – After that, name your landing page. This name is only for your internal use, so use a name that will help you easily identify or search for the landing page.

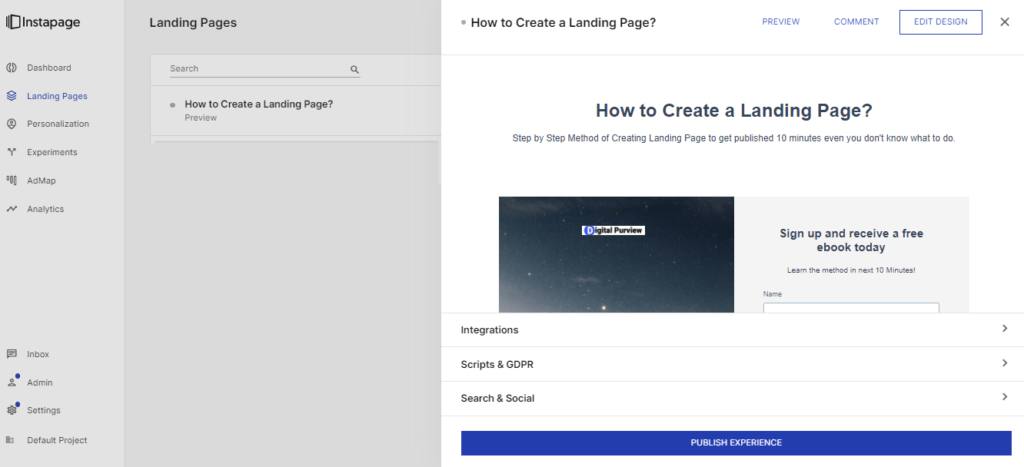
Step 6 – You will come back to the dashboard. Click on the landing page to start updating the details in the landing page template.

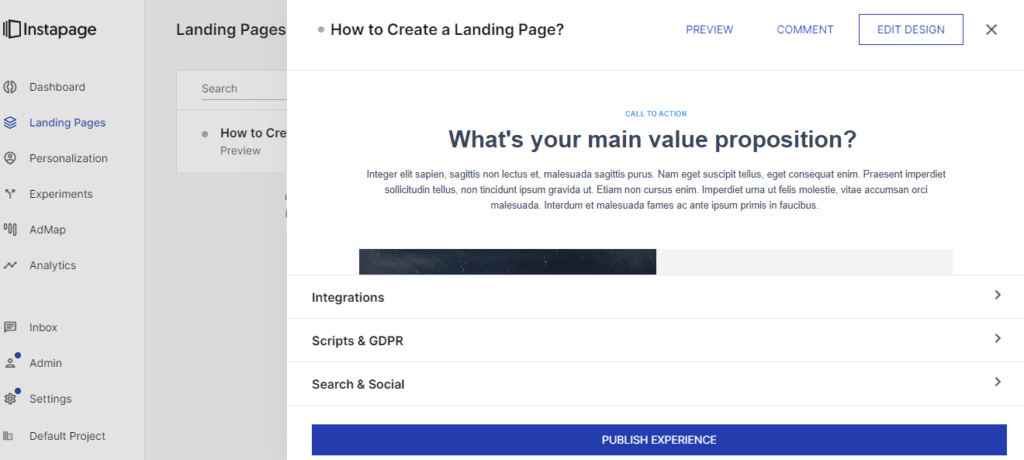
Step7 – Click on “Ëdit Design” to open the landing page update tool.

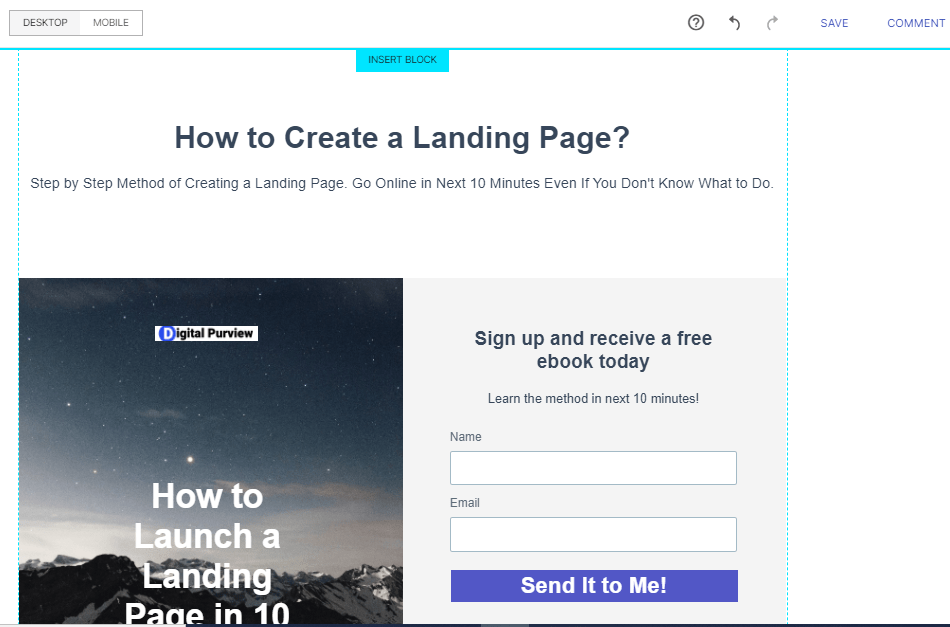
Step 8 – Here you can edit every detail of your page. You can add an element, remove an element, and update details to make it your own. While you can change everything, it is advisable that you don’t change the layout heavily since these templates are already designed for conversion.

However, you must change the header, sub-header, logo and all other texts on this page to reflect your value proposition and brand.
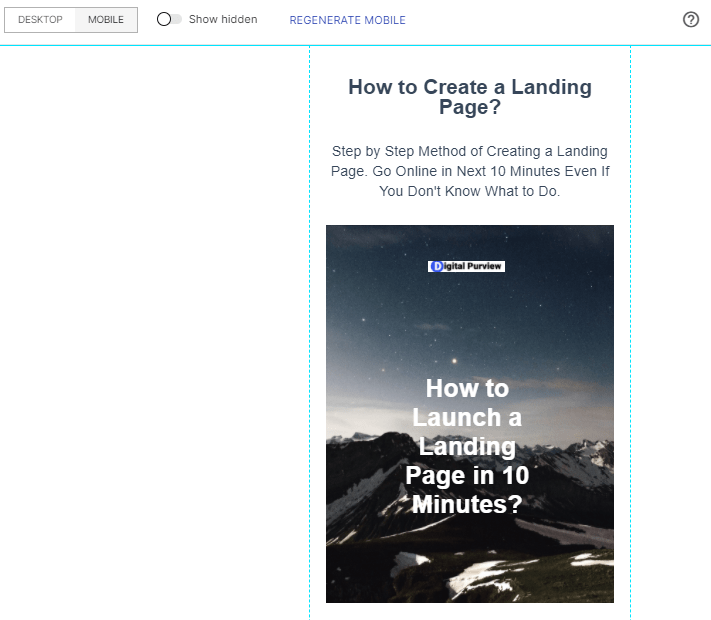
Step 9 – Now that we have got a desktop view in control, we need to make sure all the changes are reflected correctly in the mobile view. To check that, click on “Mobile View”.

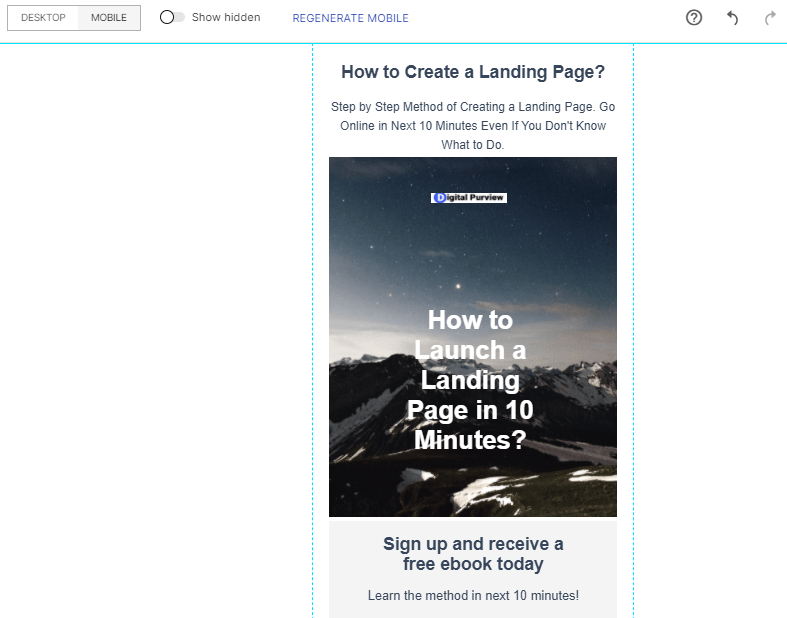
Step 10 – You will see that some extra space has got added which was good for desktop view, but doesn’t look so good on mobile. Change the font. spacing etc to have a good mobile-centric view.

The good news is that whatever you update here, will not be reflected back on the desktop version. So you can keep both desktop and mobile users happy.
Step11 – Finally, come back and publish the landing page.

That’s it. Your landing page has been published and you can start collecting leads and growing your business.